Wiki Structure

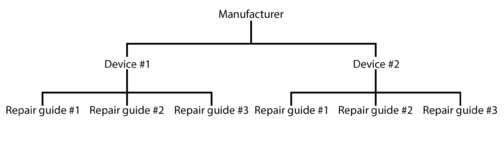
We have structured the Repair Wiki to make it easier to find specific information. There are four different types of pages:
- Manufacturer: stores links to every device made by that manufacturer and every repair guide published for those devices
- Device: stores reference information for the device such as pictures, voltage and resistance measurements etc. to act like a working device to compare the broken one to along with guides created for that specific device.
- Repair guide: documentation of single problem and its solution(s)
- Explanatory: can be used to document and explain how a device works or how to diagnose a problem
Each of those types are explained below.
Manufacturer pages
Manufacturer pages contain links to every device made by that manufacturer. This page is a category page with sub categories for each device type that the manufacturer has. This page is created and updated automatically.
Device pages
The goal of these pages is to help users compare a working device to a non-working one.
When creating a new device page, simply use the device's name as the title E.g., iPhone 12. After the page has been created, press Edit Semantics button at the top and enter the manufacturer, code name (example, specific model of a device), release date, and type of device in the appropriate fields. This step is CRUCIAL to ensure that the device gets categorized correctly.
Filling the page is as simple as uploading relevant photos to the appropriate sections, If there are external sources you want to link, making sure the content you are linking is archived is important. Here's how
Device pages are designed to provide reference information for the device, such as:
- Pictures of the PCB
- Power up sequence (If applicable)
- Diagrams/schematics of the important parts of the device
- Working state measurements of:
- resistances and voltage measurements for various power rails
- diode mode readings for important components, circuits, and connectors
Repair Guide pages
Repair Guide pages focus on documenting specific problems and solutions.
When creating a new repair guide page, the title must first include the device it's intended to then a short description of the problem. Choosing the correct title is vital to avoid confusion and to improve SEO (Search Engine Optimization). Use "Not turning on" instead of "No power" for example. The title should be something that a person would naturally type into Google as their initial query when encountering that problem.
After choosing a title and creating the page, you can start filling in the information based on the provided template. Making use of Bullet and Numbered lists is a good idea to help break down the problem into individual steps that are easier for the reader to understand/follow. Try to include as many pictures as possible. When talking about a component, mark it with a number and refer to its corresponding picture, for example: U7001 (Figure 1). Where Figure 1 is the caption to the relevant image.
When done, save the page then click Edit semantics button at the top and fill in the information about this guide. This step is very important to assign your guide to the appropriate device(s) and make it easier to find.
Repair guides are stubs by default! If you believe the guide you wrote has little to no improvements left then you can remove the stub tag either by clicking on it in visual editor and then delete or by removing the ''{{stub}}'' in source editor.
The attributes for repair guide pages are:
- Affected parts: the parts which the guide is intending to repair/fix. E.g. Motherboard, Display assembly, Speaker, Touch sensor.
- Equipment needed: input everything you used to repair the problem from tools used to open the device to tools used to replace the broken/faulty parts.
- Type: choose the type of repair guide
- Difficulty:
- Easy: only for part replacement where the parts can be easily obtained and there is little to no risk of breaking the device while trying to replace it
- Medium: for part replacement if the parts can't be easily obtained and there is mild risk of breaking the device while opening/replacing
- Hard: anything that includes soldering
- Specialist: BGA reworking
Explanatory pages
Explanatory pages are designed to provide detailed information and guidance on electrical topics such as component operation, circuit function, or device diagnosis.
When creating a new explanatory page, it is important to choose a clear and concise title that accurately reflects the content.
The only attributes for explanatory pages are the topic subject, and the type.
There is no specific template for this page type, it's a blank canvas for users to explain ideas in their own creative way.
New Page
Thanks for growing Repair Wiki!
Write as much or as little as you want, as it's stress free: if you don't finish, insert {{Stub}} at the top of the page in the source editor.
Once you are finished, underline every single link you clicked through on each page for breadcrumbing - the underline separates that page out from the rest to find easily.
Legend
Styling used to keep repair.wiki's infrastructure consistent and understandable:
- header - company
- underlined - has a repair page
- Italicized - range (a.k.a. - group of series)
- bold - series (a.k.a. - group of devices)
- neither - device (a.k.a. - electronic model)
Create
Either from the homepage or using the buttons provided below, enter the title and click create. Afterward, place the information into the appropriate sections of the page.
Move
If a page has an incorrect title, you can move it:
- Mouseover the
Moretab in the top right and clickMove. - Give the page a
New titleand clickMove page. - For normal pages, don't change the default namespace (Main).
- Note that if you move a category page, pages belonging to it will need to be recategorized manually.
Delete
Ask one of the wiki admins in the Discord.
Other options:
- If you don't want to have it truly deleted (to come back later to work on or archive it), or can't wait, then give the page a title that's not in use nor will be found. Just be sure to add the link of the page in the
discussiontab of the place it got moved from, so people know it's still there if it was decided on being moved. - You can also add it to the Stub category by inserting
{{Stub}}at the top of the page too for the off-chance someone else can grow it. Visit Stub Pages to help out those with the most need of contribution.
Minor changes
Once on a page, click Edit or Edit Source (recommended) in the top right of it to begin editing.
Everyone starts small! If you want to add some information, fix typos or add a few links, go ahead.
Table of Contents
Table of Contents (TOC) is inserted automatically on articles with more than three section headers.
You can move the TOC somewhere else by inserting __TOC__ on the page in the source editor.
To align the TOC to the right, insert the Template {{TOC Right}} instead at the top of the page, right underneath the first header.
To disable the TOC on the page, insert __NOTOC__
Section level headers
From the Edit Source tab:
Section headers are added by using equal signs. Each indentation to a new level gets an extra equals sign surrounding the name (i.e. Level 2 gets 2 equals signs on each side, Level 3 gets 3, etc.).Level 1 headers are reserved for the title and should not be used (i.e. =Example=).
==Level 2 header== ==Level 3 header== Text
From the Edit tab:
First, highlight the word you want to become a section. Then click on the paragraph dropdown menu. There you can see the hierarchy of section levels and select the one you want. It's also possible to make use of the shortcuts listed after highlighting. Section order (from highest to lowest): Page Title -> Heading -> Subheading (1 -> 4) -> paragraph
Major Changes
While you can make as many contributions and changes to different articles as you'd like, major changes to the general layout of the website need to be discussed first. If you're hesitant about a change you would like to implement, explain your ideas in the Discord, so that others can comment on it beforehand.
All edits are publically viewable and reversible through the View History tab, so don't be afraid you to make mistakes. For larger edits it's advised that you state what's changed so others can stay informed. You may also want to share the information in the Discord to bring further attention to it and inspire participation.
If you're changing other's work substantially, giving the author a heads up preemptively would also be wise to avoid conflict.
Categories
Source Editor
The source editor is recommended in general, but especially for adding categories. Simply add [[Category:_____]] at the bottom for your product page.
If you're using the page creation box, you will see [[Category:Name]] preloaded in the editor. Replace "Name" with your own category.
Visual Editor
To categorize a page using the visual editor, go to Edit, then the triple stacked bars (i.e. page options) and click on Categories. Under add a category to this page, start typing in the category you would like to see this page under. If the category already exists, select that one. If not, you can create a new category (which will have its own, unique URL for this). If you want it in a subcategory, type in the category that is a subcategory.
When you're finished, click on the name of the category. To add another category, type another one in and repeat. There's no limit to the number of categories a page can be under. To delete a category created, click on the category name. There will be a trash can icon to click on. Click save changes once done. To see the page under the category, go to the category URL and it will be seen under Pages in category "_____". This will be separated from the subcategories (as pages aren't categories, only categories are).
Notes:
- Once you save a category, changing it becomes cumbersome, so make sure you get it right. New subcategories can be added however.
- Often a category will have a separate gateway article with links to specific products. Check the URL to make sure you're on the right page.
- If a link to your page doesn't show up, try clearing the cache:
Firefox / Safari: Ctrl-R (⌘-R on a Mac)
Google Chrome: Ctrl-Shift-R (⌘-Shift-R on a Mac)
- If a link to your page doesn't show up, try clearing the cache:


